Návrh uživatelského rozhraní (wireframe)
Cílem projektu je vypracovat wireframe systému pro rezervaci očkování. Projekt má dvě možné alternativy. První možností je wireframe mobilní aplikace, druhou možností je wireframe aplikace webová. V případě webové aplikace není nutné navrhovat responzivní verzi.
Wireframe musí být vytvořen v papírové podobě (výjimku tvoří wireframe vytvořený elektronickou tužkou na tabletu, cílem je nepoužívat žádné komplexní nástroje) a musí obsahovat veškerou požadovanou funkcionalitu. Šablonu pro wireframe naleznete zde.
Co musí obsahovat wireframe?
- Základní rozmístění a volba elementů
- Popis elementů (např. popis tlačítka)
- Určení priorit elementů (velikost nadpisu, primární/sekundární tlačítka atd.)
Co nemusí obsahovat wireframe?
- Barvy
- Podrobný vzhled elementů (zaoblené/nezaoblené rohy)
- Nedůležitý text, může být nahrazen vlnovkami
Splnění kolokvia
Během semestru probíhají “cykly hodnocení”, které jsou simulací realné práce na projektu. Pro získání průběžné zpětné vazby mi prosím zašlete naskenovaný/vyfocený wireframe ve formátu PDF (všechny stránky v jednom souboru) na platformu MS Teams (do osobního chatu). Do wireframu zakreslím své připomínky a poté jej zašlu zpět. Tento cyklus můžete opakovat tolikrát kolikrát budete potřebovat, jedná se o výukový nástroj, průběžné hodnocení nemá vliv na výsledný verdikt kolokvia a průběžné odevzdávání je více než doporučeno.
V závěru semestru bude možné wireframe projektu odevzdat k finálnímu hodnocení, za které bude studentovi uděleno splnění kolokvia. První kolokvia budou vypsána v zápočtovém týdnu, doporučuji cílit na tento deadline.
Užitečné odkazy
- Printable wireframe layouts
- Human Interface Guidelines (iOS)
- Material Design (Android)
- Bootstrap Framework
Systém pro rezervace očkovaní
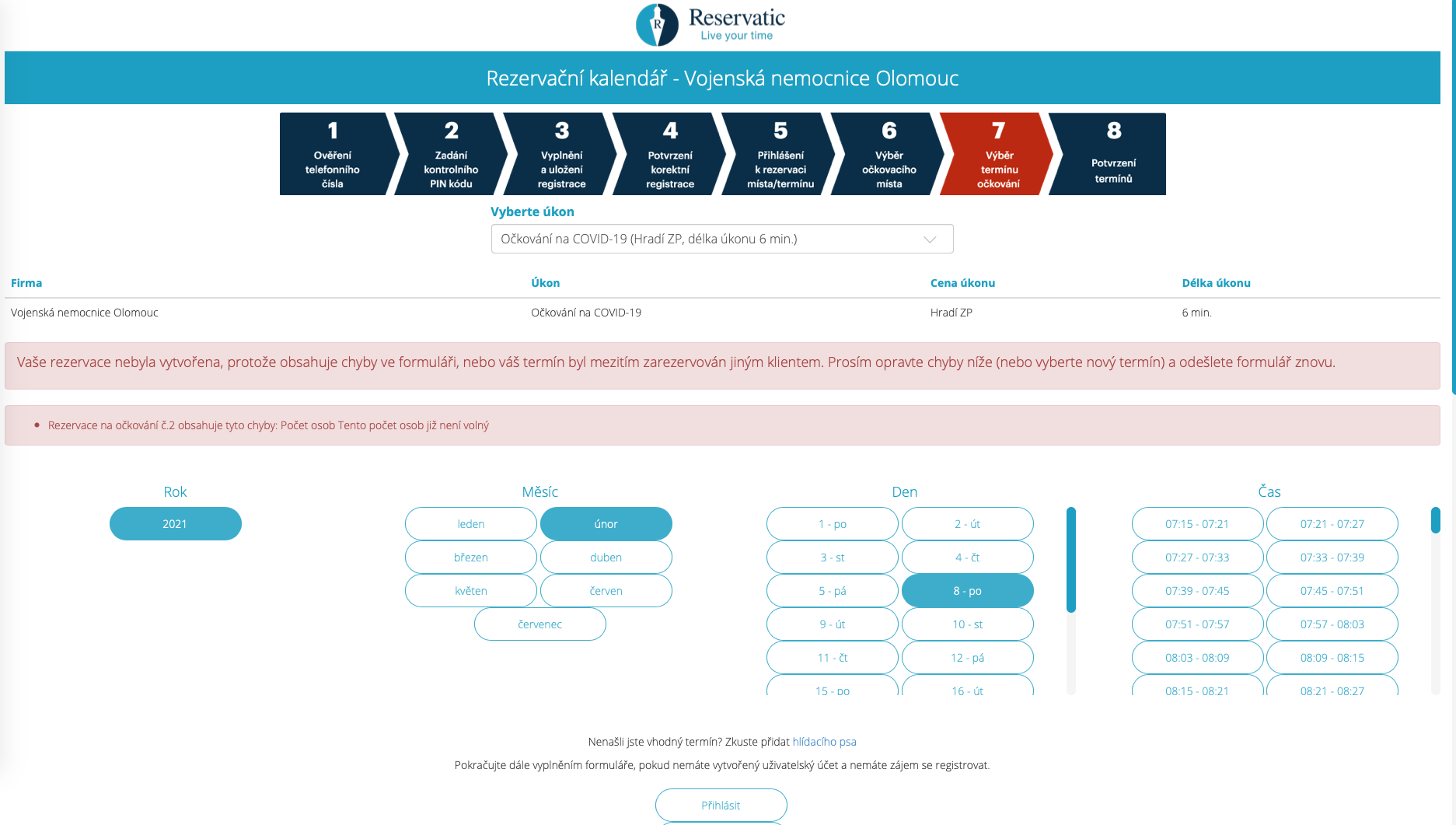
Jednoduchý a přehledný systém pro rezervaci očkování. První verze systému MZČR je po uživatelské stránce silně nevyhovující. Následující obrázek demonstruje jak systém nemá vypadat. Dbejte na jednoduchost a přehlednost, systém budou používat lidé všech věkových kategorii.

Požadovaná funkcionalita
- registrace zájemce o očkování (vyplnění základních údajů, rozsah posuzuje student)
- zařazení do fronty zájemců (zařazení do fronty zájemců a její přehled v případě, že pro věkovou kategorii nebylo očkování spuštěno)
- výběr očkovacího termínu (nejdůležitější obrazovka, obsahující výběr očkovacího místa a konkrétního termínu)
- správa rezervovaného termínu (přehled zarezervovaných termínů pro obě dávky vakcíny, možnost stornování a změny)
- rozcestník informací o vakcinaci/nemoci COVID-19 (buďte kreativní)
Ostatní informace
- Potíže rezervačního systému: rodná čísla seniorů posílá Googlu, věkovou kontrolu šlo snadno obejít
- Tři čísla za lomítkem v rezervačním systému jako symbol diletantství u státních IT projektů
- Další komplikace. Lidé polské národnosti se nemohou registrovat k očkování, jejich rodné číslo má jiný tvar
- Aktuální systém očkování
- Oficiální dokument popisůjící aktuální systém